分栏测试
本地提交→远程仓库
确认本地为最新,本地目录、远程仓库及所选分支无误git statusgit add .&&git commit -m "博客更新-📣(小金刚)"&&git push origin master远程仓库→合并至本地
确认远程仓库为最新git log origin/mastergit fetch origin master&&git merge origin/master
镜像站点访问地址:
- https://loafing.cn/
- https://www.loafing.cn/
- https://loafing.vercel.app/
- https://loafing.netlify.app/
- https://coding.loafing.cn/
可能更新不及时 - https://forzqx.gitee.io/
~~*若页面资源加载不全,见 https://gitee.com/help/articles/4136*~~ - ~~https://gh.loafing.cn/~~
若使用 Chrome 可能显示 HSTS 和 SSL 错误,忽略或者更换浏览器(如via)即可
- markdown-it-abbr:缩写
*[mdzz]: 妈的智障mdzz
mdzz
~ footnote:脚注
未生效 😕
改用 hexo-footnotes
这是一句话1~ ins:插入(下划线)
++下划线++=><ins>下划线</ins>=> 下划线~ sub:下标
H~2~0=>H<sub>2</sub>O=> H20~ sup:上标
29^th^=>29<sup>th</sup>=> 29th~ emoji:emoji 表情
Shortcuts 写法::/:|:)=> 😕 😐 😃
Cheat Sheet 写法::joy::thinking::heart::cn:=> 😂 🤔 ❤️ 🇨🇳~ mark:高亮
==高亮文字===> 高亮文字~ task-lists:GitHub 风格的 Task List
- [ ] 未完成- [x] 已达成
详情见:hexo tags
悬浮注释 hint
点击展开
{% hint '这里是正文' '这里是注释 :D' %}
折叠 fold
点击展开
{% fold 可选标题 %}
正文
{% endfold %}文字注释
{底文|注释}点击展开
{特朗普|chuān jiàn guó}
- 文字遮盖 spoiler
点击展开
{% spoiler 看不见我看不见我🙈 %}
分栏
点击展开
{% tabs 总标题 %} # 如果下方的 tabs 没有自定义标题则显示为 “总标题1”、“总标题2”……
<!-- tab -->
Tab 1 的正文
<!-- endtab -->
<!-- tab -->
Tab 2 的正文
<!-- endtab -->
<!-- tab -->
Tab 3 的正文
<!-- endtab -->
{% endtabs %}二维码
点击展开
{ qrcode "自定义内容" }
赞赏码
点击展开
<iframe src="https://loafing.cn/Donate/simple/" style="overflow-x:hidden;overflow-y:hidden; border:0xp none #fff; min-height:240px; width:100%;" frameborder="0" scrolling="no"></iframe>
博客相关
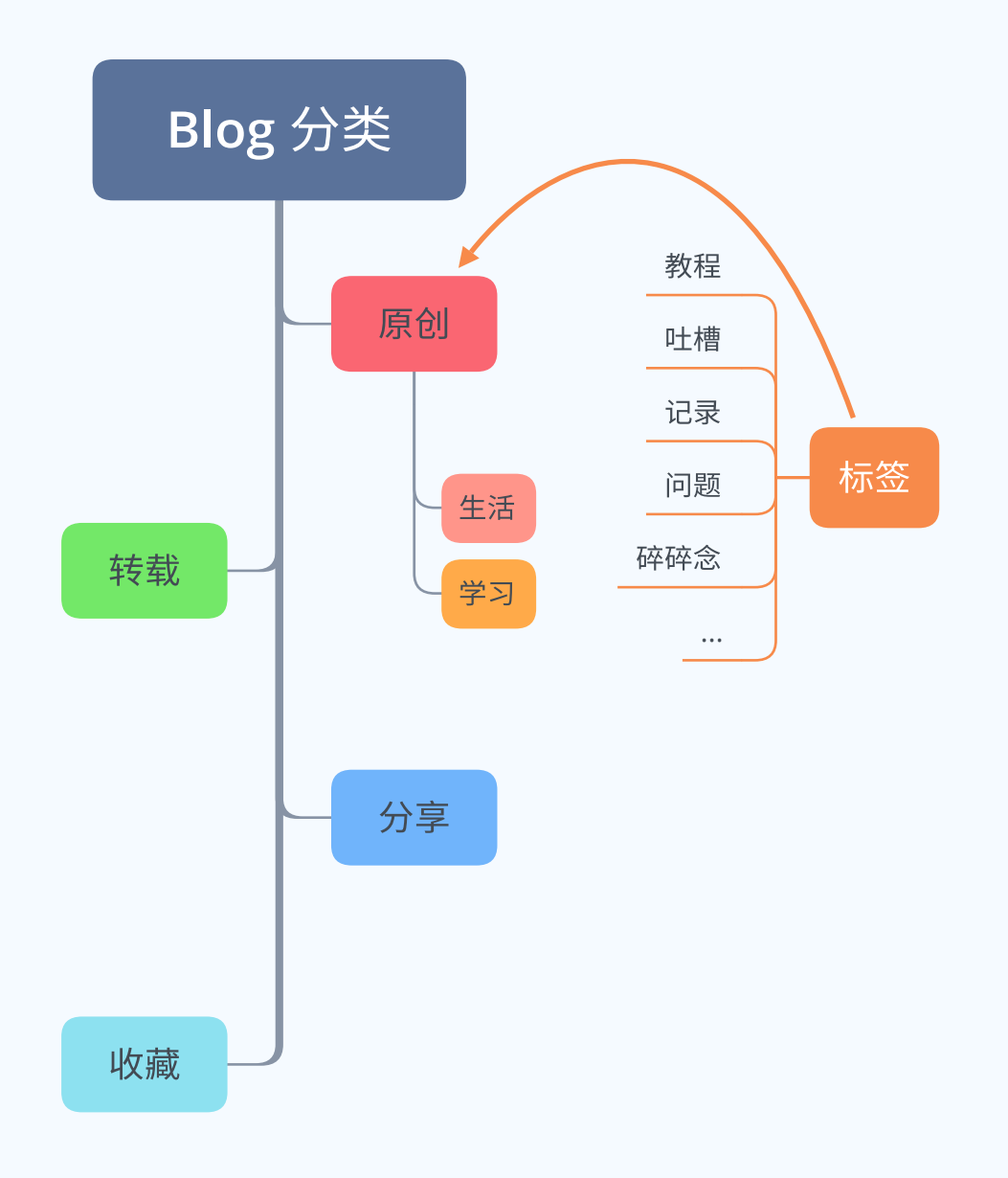
内容编排

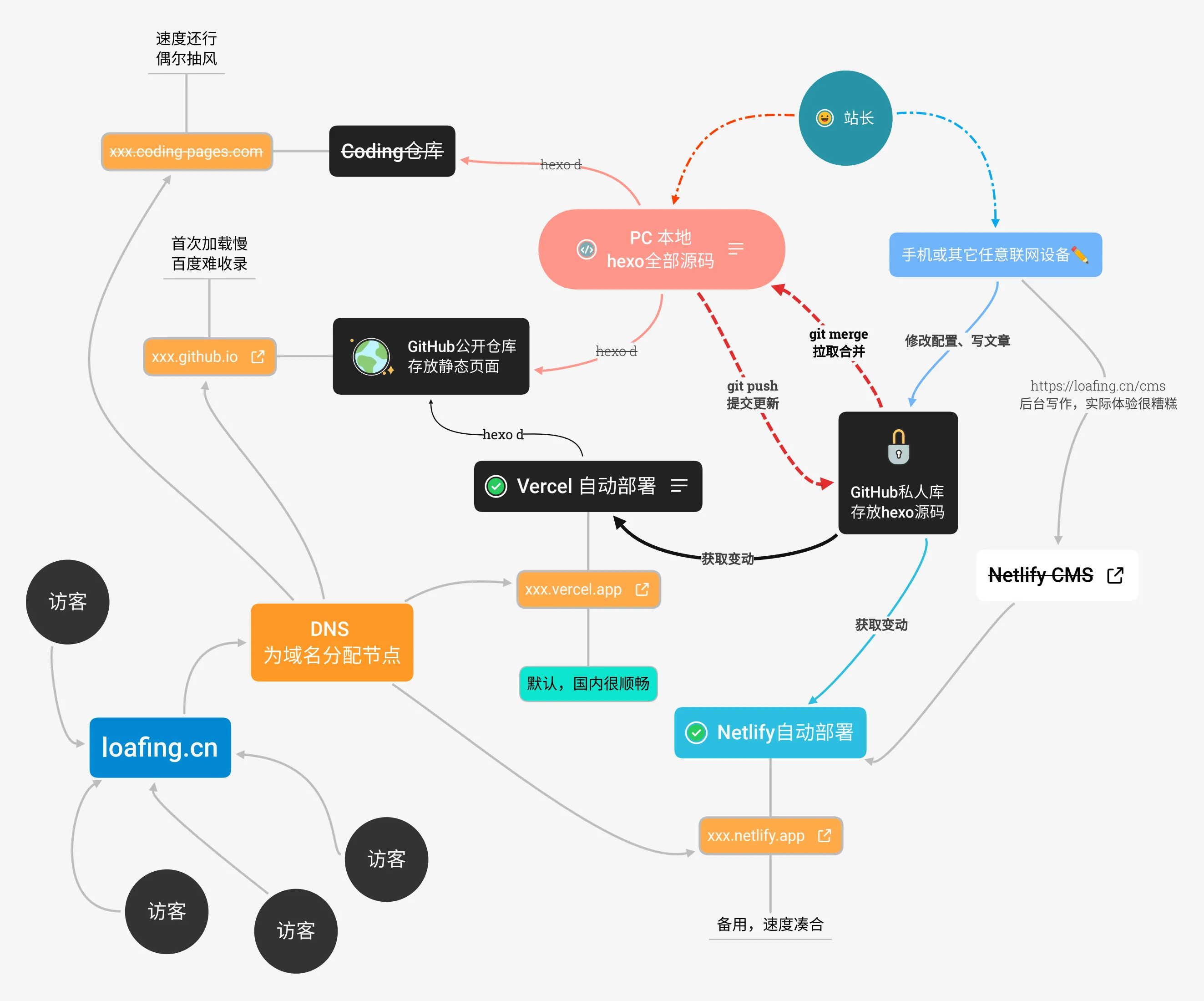
多设备同步部署

大致流程,随时可能变化。
其它踩坑
npm 安装依赖包时速度巨™无敌慢!设置淘宝源依旧蛋疼,不知缘由。
设置 npm 强制走 Clash 代理🐱
npm config rm registry |
粉飞机则是 http://127.0.0.1:1080,其它上网工具代理端口自行了解
搞定之后再安装 cnpm ,有备无患。npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm 的用法和 npm 的用法一致,只是在执行命令的时候将 npm 改为 cnpm,例如:cnpm -v
- 这是对应的脚注 ↩